نحوه راه اندازی پروژه جنگو در cpanel

یکی از دغدغه های اصلیتون که خیلی دربارش بهم پیام دادین این بود که پروژه های جنگو رو چطوری میشه روی هاست پیاده سازی کرد.
(اکثرا از طریق پیج اینستام Developeria بهم پیام داده بودن)
خب بعد از اینکه پروژه جنگو رو تمام کردین و روی سیستم خودتون (لوکال) امتحانش کردین، باید هاست و دامنه مناسب خریداری کنید.
دامنه که هرچی میخواین میتونید داشته باشید ولی هاست حتما باید هاست پایتونی باشه
(اگه یکم بیشتر از یک مبتدی بلدین، برنامه های پایتونی رو میشه روی بعضی cpanel ها که اصطلاحا به اون میگیم هاست پایتونی پیاده سازی کرد، در واقع یک محیط مجازی یا همون virtual environment یا همون venv در اختیارمون میذاره که میتونیم ورژن های مشخصی از پایتون رو نصب کنیم روش و یک ترمینال هم میده بهمون که میتونیم از طریق اون کتاب خونه های مورد نیاز رو نصب کنیم یا کار هایی مثل collectstatic یا makemigrations و migrate رو انجام بدیم)

یکی از بهترین جاهایی که تا حالا باهاش کار کردم پارس وب سرور بوده هم قیمت های خیلی مناسبی داره هم پشتیبانی فوق العاده (تا حالا نشده لنگ بذاره پشتیبانی)
هم برای شرکت ها ازش خدمات گرفتیم هم برای پروژه های شخصی (همین سایت هم روی هاست های این شرکته!)
بسه دیگه چقدر تبلیغ کردم 😂😂 (ولی نه خداوکیلی تبلیغ نبود واقعا خوبه!)
بگذریم
خب پس میریم هاست پایتونی و دامین میخریم معمولا اگه دامنه ir بگیرید (که خیلی ارزون تره) یه چند ساعت یا حتی چند روزی طول میکشه تا dns ها ست شه.... وایسا وایسا وایسا!
dns و اینا رو بیخیال، منظورم اینه که تا دامین به هاست وصل شه! 😁 (یعنی وقتی دامنه یا همون دامین رو توی سرچ بار میزنیم، سایت ما که روی هاسته بیاد بالا...)
فک کنم قبلا راجع به این موارد حرف زده بودم... بذار برم یه نگاه بندازم به بلاگ ببینم توضیح دادم قبلا؟
نه بلاگی درباره توضیحات این نداشتم سعی میکنم یه ذره باز کنم این مسئله رو اینجا که برای دوستانی که اینکار ها رو انجام ندادن تا حالا هم مفید باشه.
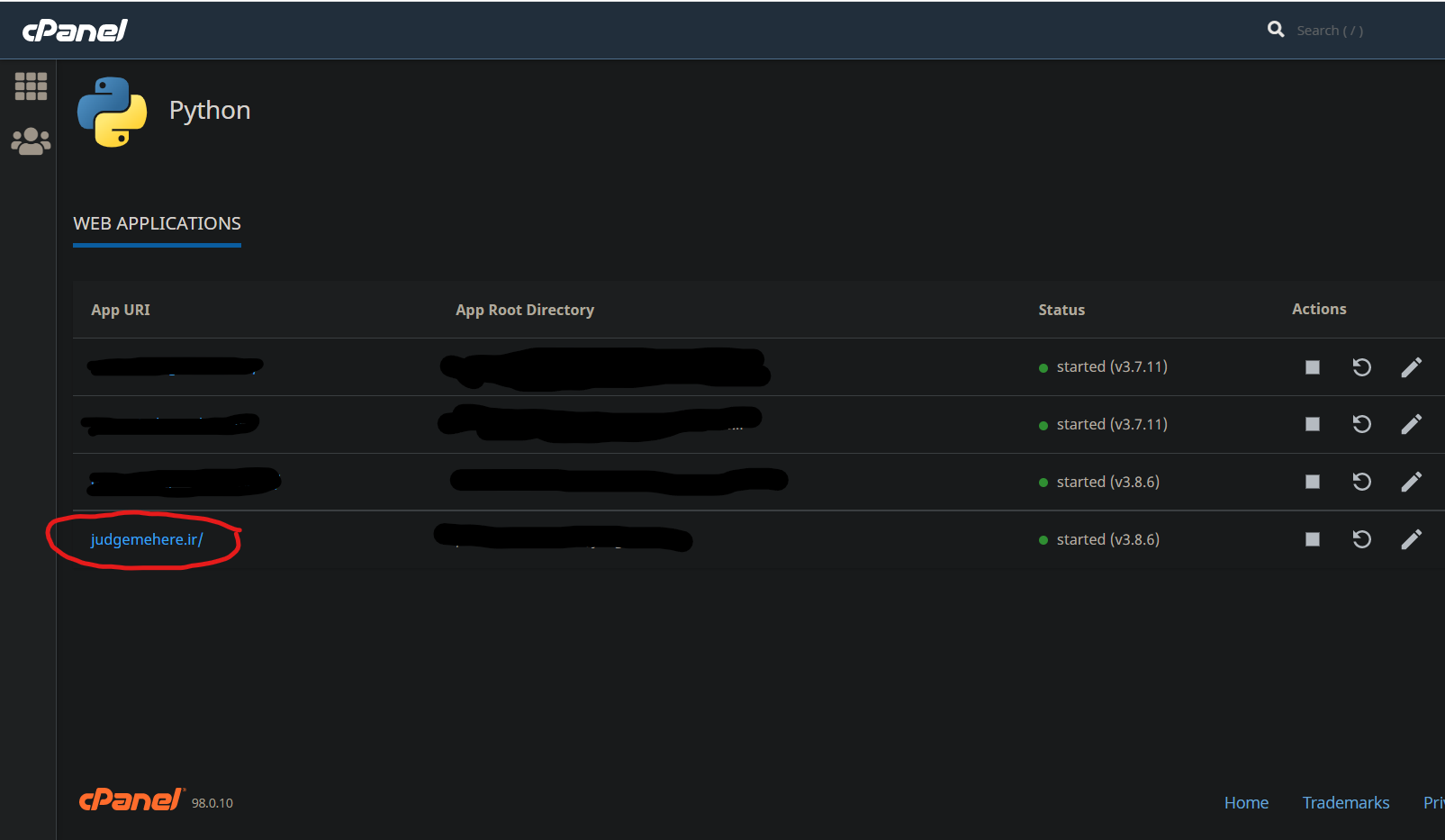
پس تا اینجا فهمیدیم دامین یا دامنه همون آدرس سایته ( مثل judgemehere.ir ) و هاست هم قسمتیه که بخشی از یک سرور بزرگه و پردازش و ذخیره اطلاعات سایت روی اون اتفاق میوفته و وقتی دامین رو وارد میکنیم ما رو به هاست مورد نظر وصل میکنه!
بعد از اون باید فایل کل پروژه جنگو رو روی هاست آپلود کنیم ولی کجاش؟!
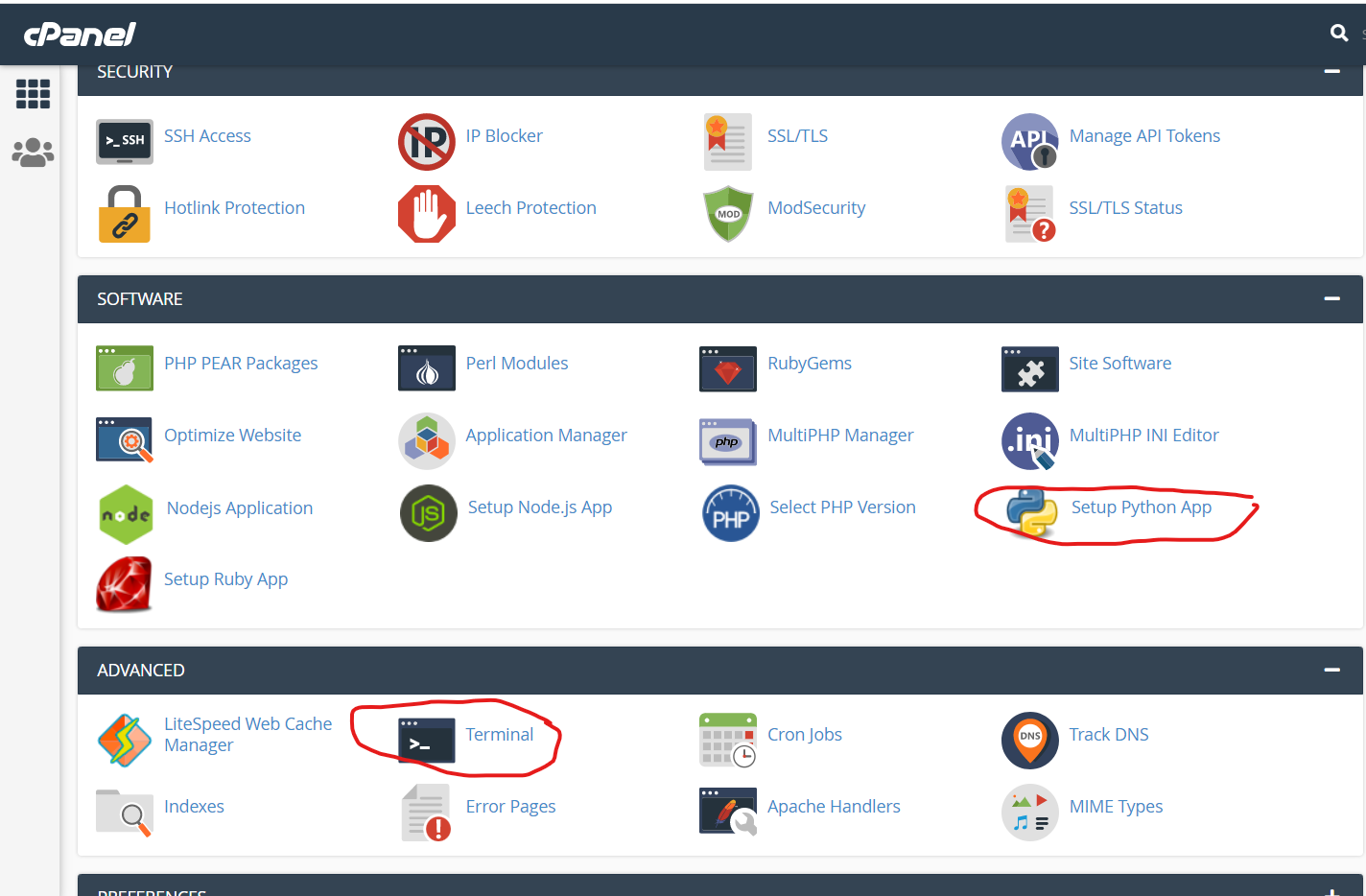
اول از همه یک اپلیکیشن پایتونی در هاست پایتونی میسازیم
از اون قسمت که لوگو پایتون داره توی عکس بالایی، یه اپ جدید میسازیم
و میشه یه همچین چیزی نتیجه:

خب توی قسمت file manager میتونید ببینید یه فولدر به نام همین اپتون ساخته شده... اطلاعات رو توی فایل زیپ باید اونجا آپلود کنیم.
اون فایل رو آن زیپ کنید و پروژه رو اونجا بذارید. وقتی فولدر ساخته میشد (قبل از اینکه پروژه رو آن زیپ کنید) یه فایل به اسم passenger wsgi فک کنم ساخته میشه به صورت اتوماتیک ( خود اپ پایتونی این رو براتون میسازه ) اسمش رو کپی کنید، از توی فولدر اصلی پروژه، همونجایی که فایل تنظیمات یا settings.py هست، فایل wsgi.py رو کپی کنید و ببرید بندازید کنار passenger wsgi بعد اسم wsgi رو بکنید passenger wsgi
حاضرم شرط ببندم نفهمیدین چی شد... خب حق دارید خیلی بد توضیح دادم.😂😂
ببین کلا یه فایله! wsgi پروژه شما مهمه... و باید بیرون پروژه باشه (دقیقا همونجایی که passenger wsgi هست) و باید اسمش هم passenger wsgi باشه!
یا به جای همه اینا کد های داخل wsgi.py رو داخل passenger wsgi کپی کنید، الان یادم افتاد میشد اینکارم کرد!🤣🤣
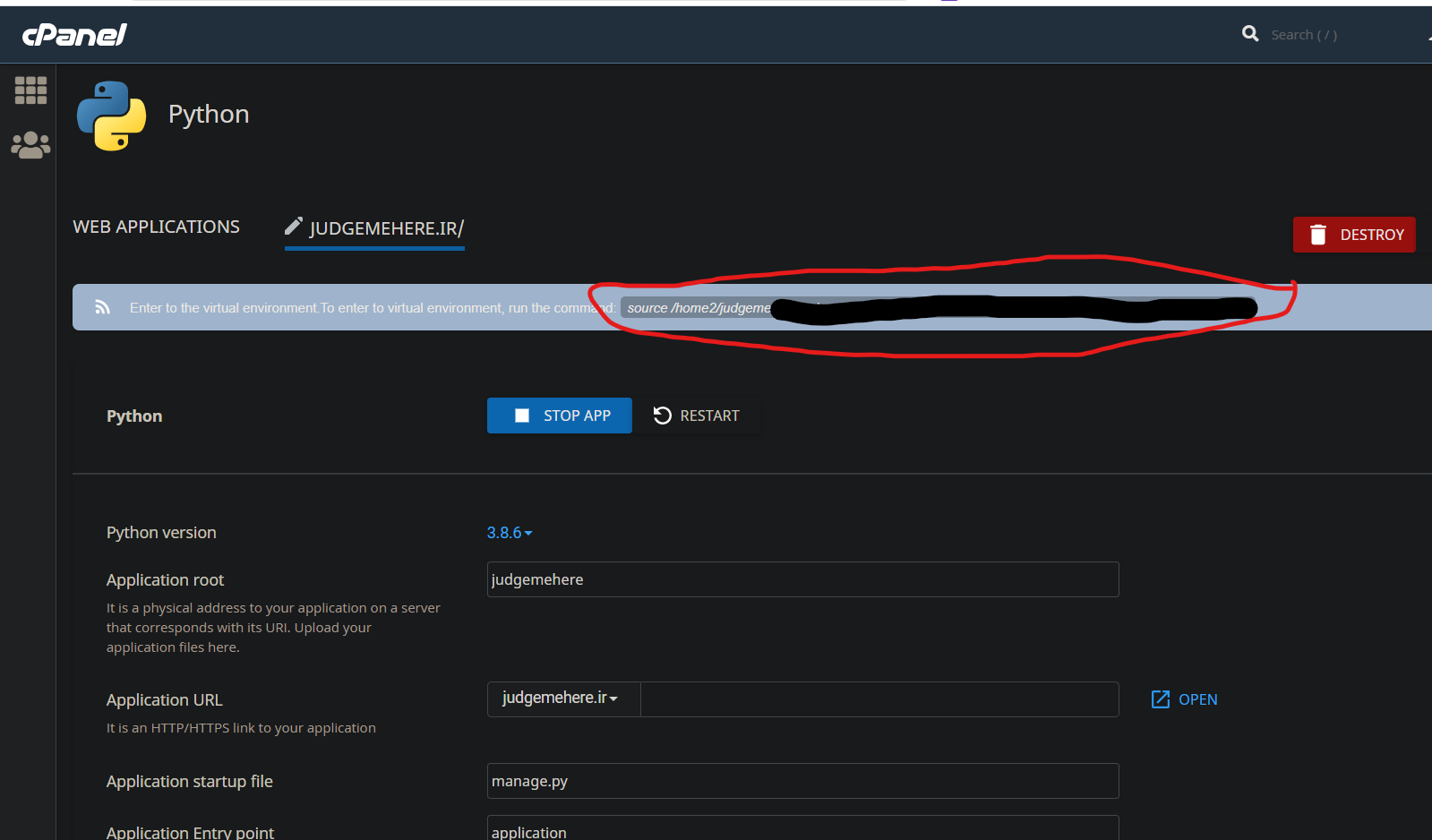
بعد از اون از قسمت ادیت اپ (همین عکس آخری که گذاشتم براتون) میتونید یه کد که بالای صفحه هست رو کپی کنید!

و بعد از قسمت ترمینال میتونید وارد محیط مجازی پایتونی بشید و جنگو و کتابخونه های مورد نیاز پروژتون رو نصب کنید و دستورات جنگو رو پیاده سازی کنید! ( همون collectstatic و چیزای دیگه که بالا گفتم!)
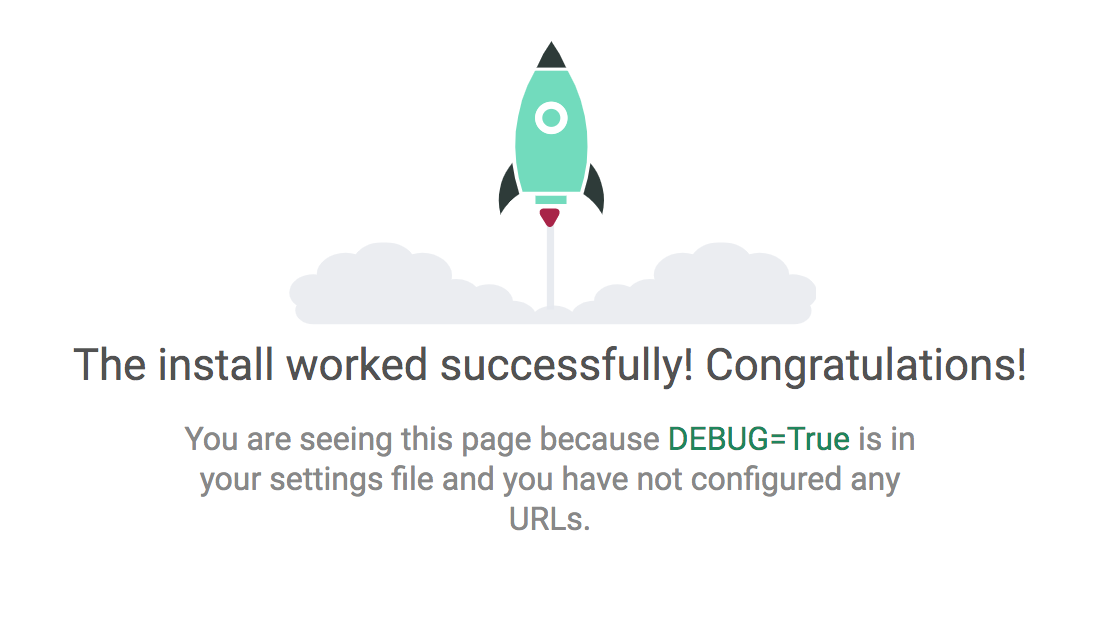
امیدوارم تونسته باشم یکم شفاف ترش کرده باشم... قطعا مشکلاتی مثل لود نشدن فایل های استاتیک براتون به وجود میاد وقتی که دیباگینگ رو False میکنید ولی نگران نباشید نرماله! دو بار که این باگ ها رو ببینید براتون عادی میشه😂 ( برای این مشکل هم باید static root رو به urls.py اتون اضافه کنید!) یه سرچ کنید استک اور فلو راحت پیدا میشه جوابش!
فعلا خدا حافظ!!😂👌




3 دیدگاه
awli pesar
قسمتی رو که گفتی باید محتوای داخل wsgi رو به passenger_wsgi کپی کنید یه راحل آسون تری من براش پیدا کردم و برای خودم کار کرد اونم اینکه خیلی ساده کل محتوای passenger_wsgi رو پاک کنید و بجاش فایل wsgi رو ایمپورت کنید ( منم میفهمم که نفهمیدین :دی ) ولی داخل فایل passenger این شکلی میشه from appname.wsgi import application خب بجای appname هم اسم پروژه رو بزنید به نظرت این راحل آسونتر و بهتری نیست؟
امید جان مرسی بابت نظر مفیدت، دقیقا همینطوره!❤️
Add a comment